The Client / Condé Nast / Style.com
“We want style.com to rival Net-a-porter and other luxury online platforms”
Through iconic publications like Vogue, GQ and Condé Nast Traveller Condé Nast (CN) has a long history of curating commercial opportunities within editorial pages. The acquisition of renowned fashion site Style.com presented the opportunity to bring the same expertise to luxury fashion ecommerce.
(Project: London, 2015)

The Challenge
“Can we bring Condé Nast famous editorial insight to online shopping?”

Unlike the hundreds of other shopping platforms that show thousands of filterable products CN could differentiate itself in the market by using the expertise of its editorial staff.
However, the number of curated pages would be immense and need to be constantly updated. Using machine learning was there a way to understand the thinking process behind how editors created product spreads in order to automate the process?
Research
“What decisions go into designing a product spread?”
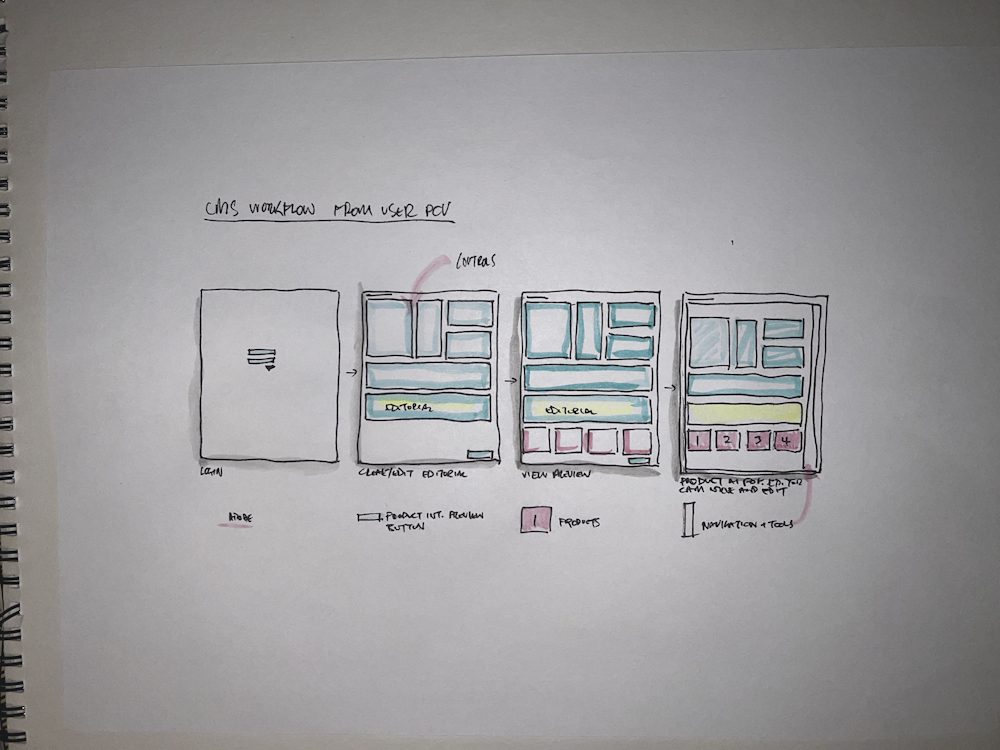
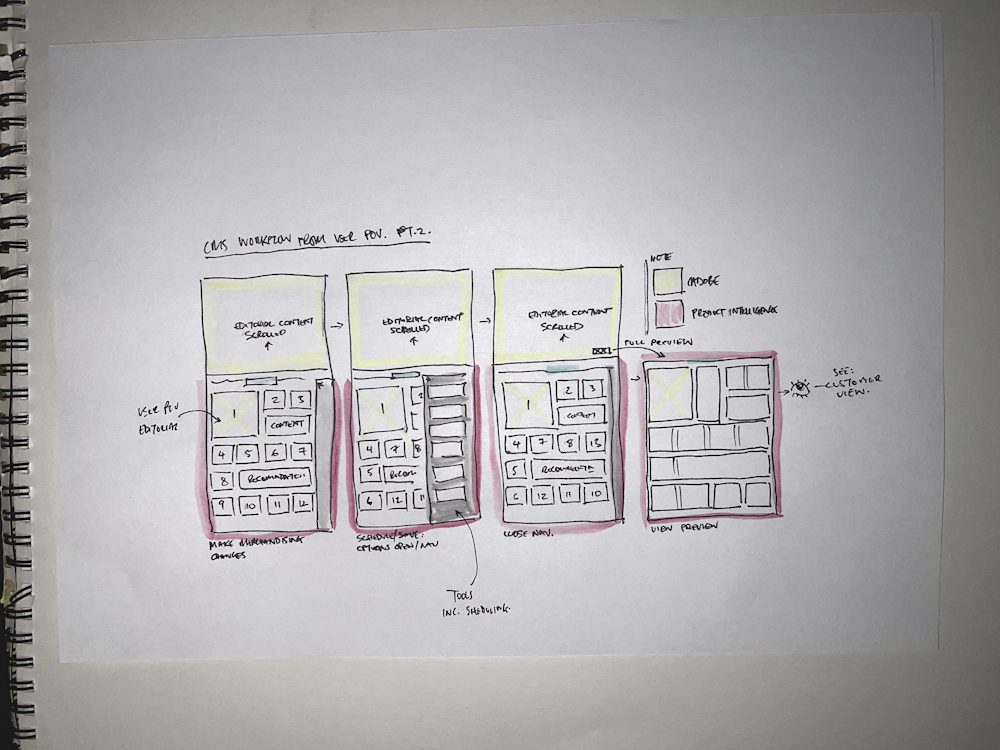
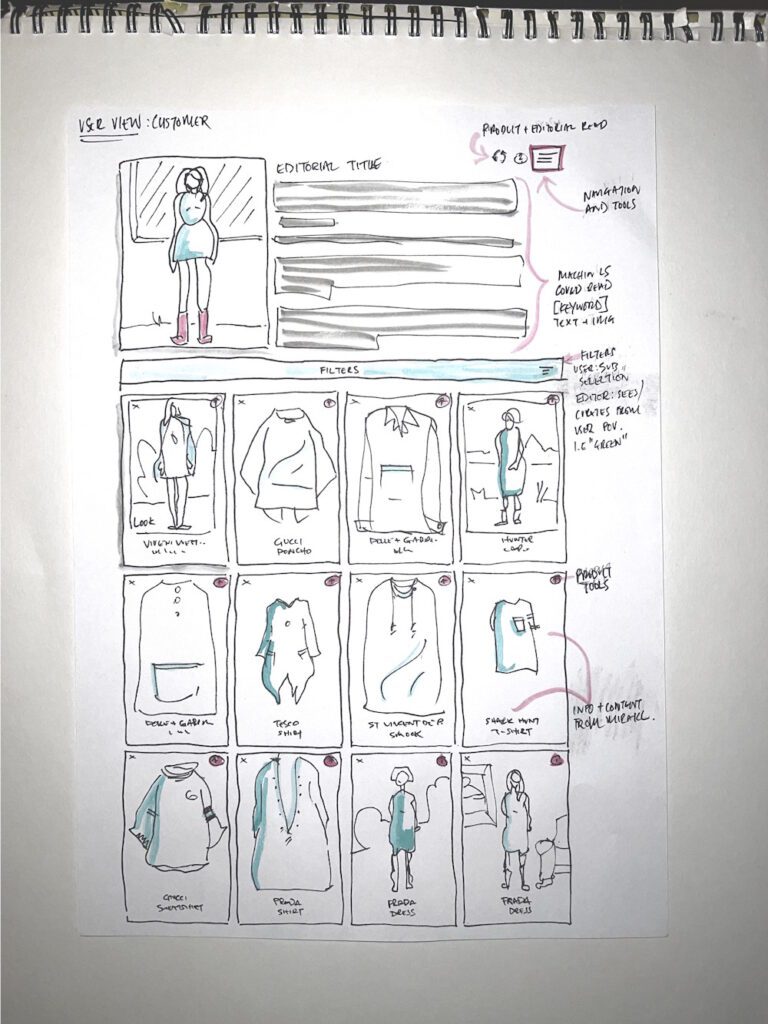
Working with the editors I ran workshops to understand their thinking process as a linear map of activities, editorial inputs, needs, and signifiers of success.
Looking at what machine learning could improve I mapped ways in which those could enhance a product list page.
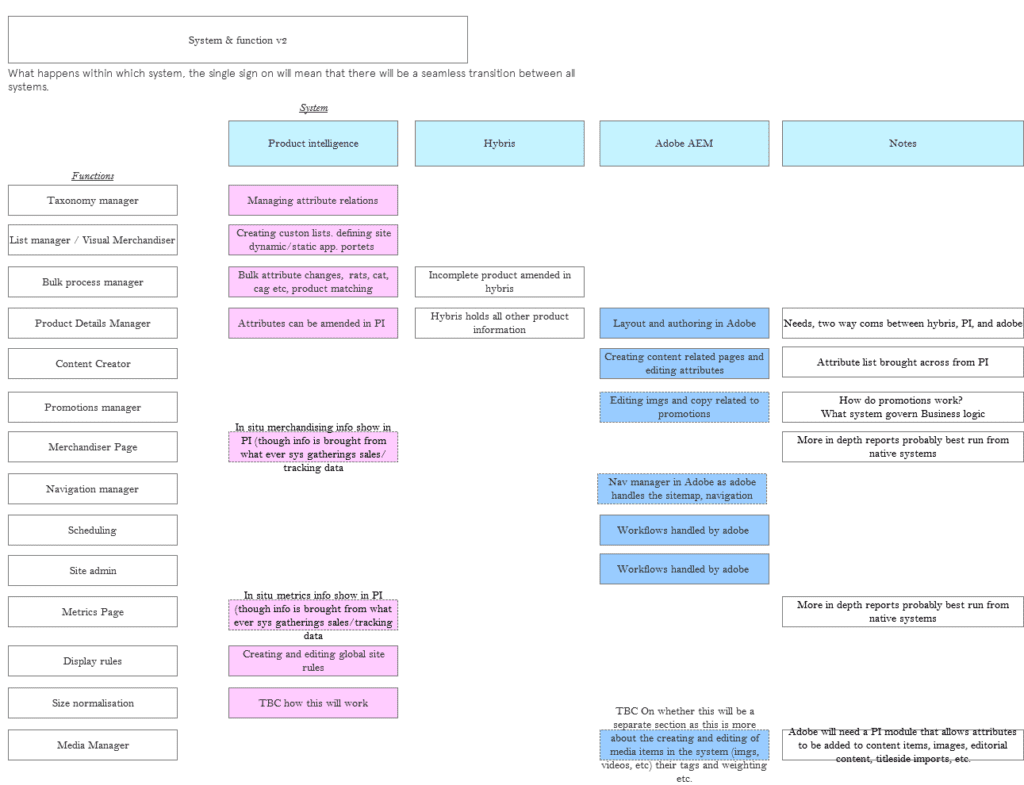
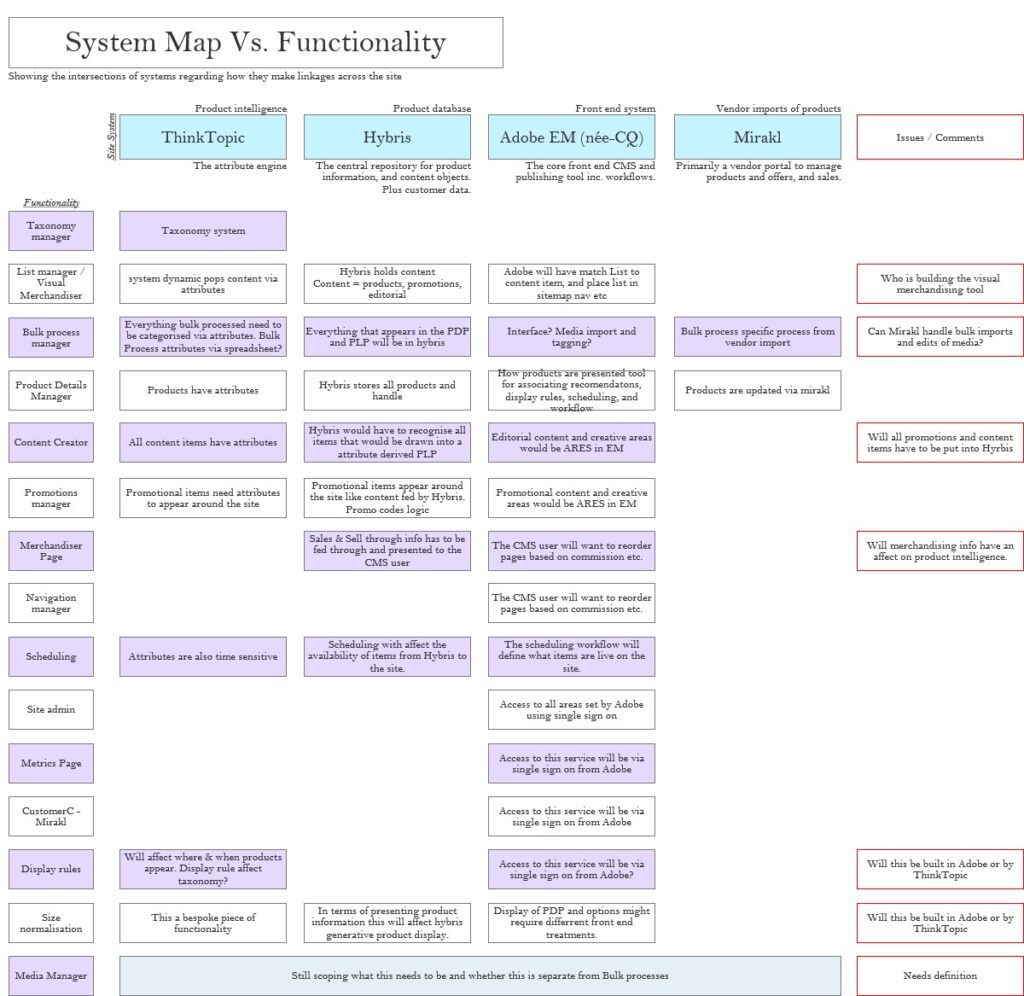
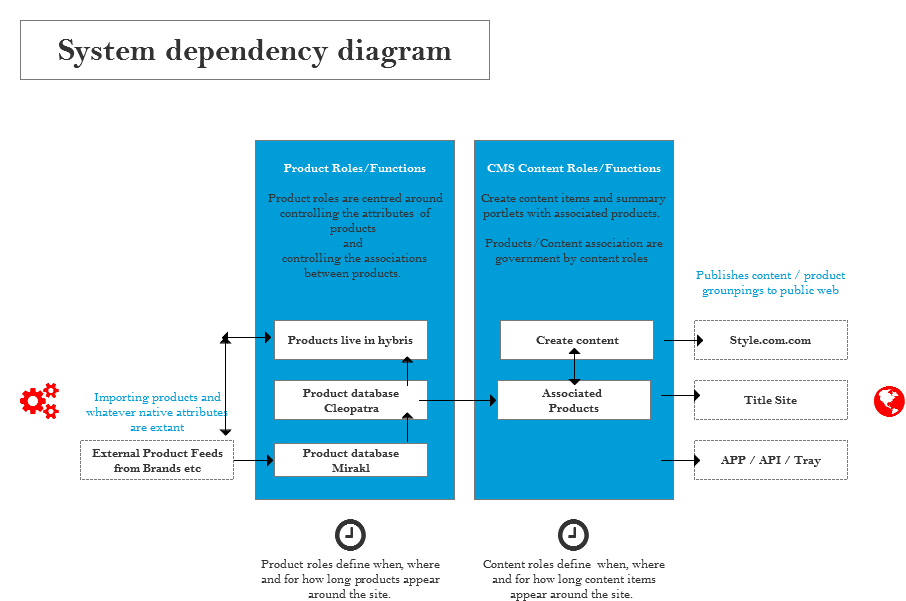
This mapping exercise took into account how product sourcing would be achieved technically and the implications this would have on displaying content for the end-user as well as what this gave the Machine Learning System (MLS) editor.
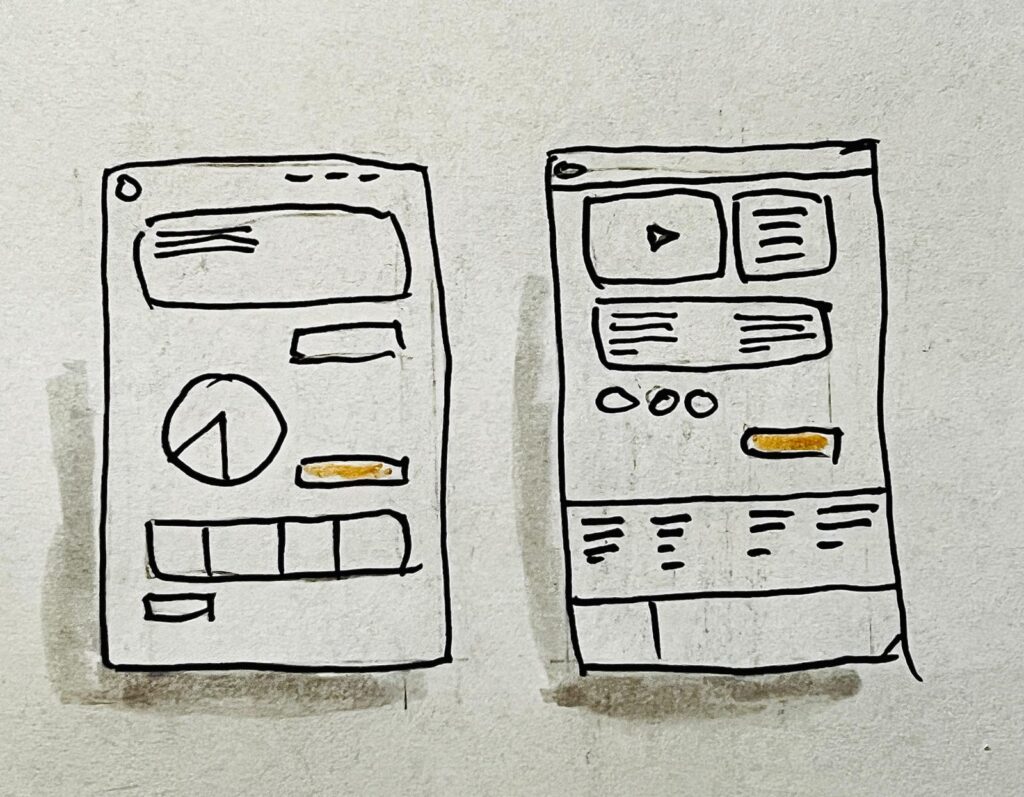
Researching best-in-class visually orientated CMS systems we wanted to build our innovations on a familiar foundation.
My activities & outputs
User interviews, departmental workshops, gathering usage analytics, user journey mapping, content mapping, content analysis, information architecture, technical reviews, design review, competitor & market analysis, academic research into search psychology and behaviour.


Analysis
“Which processes could be automated? What still relies on editorial oversight?”

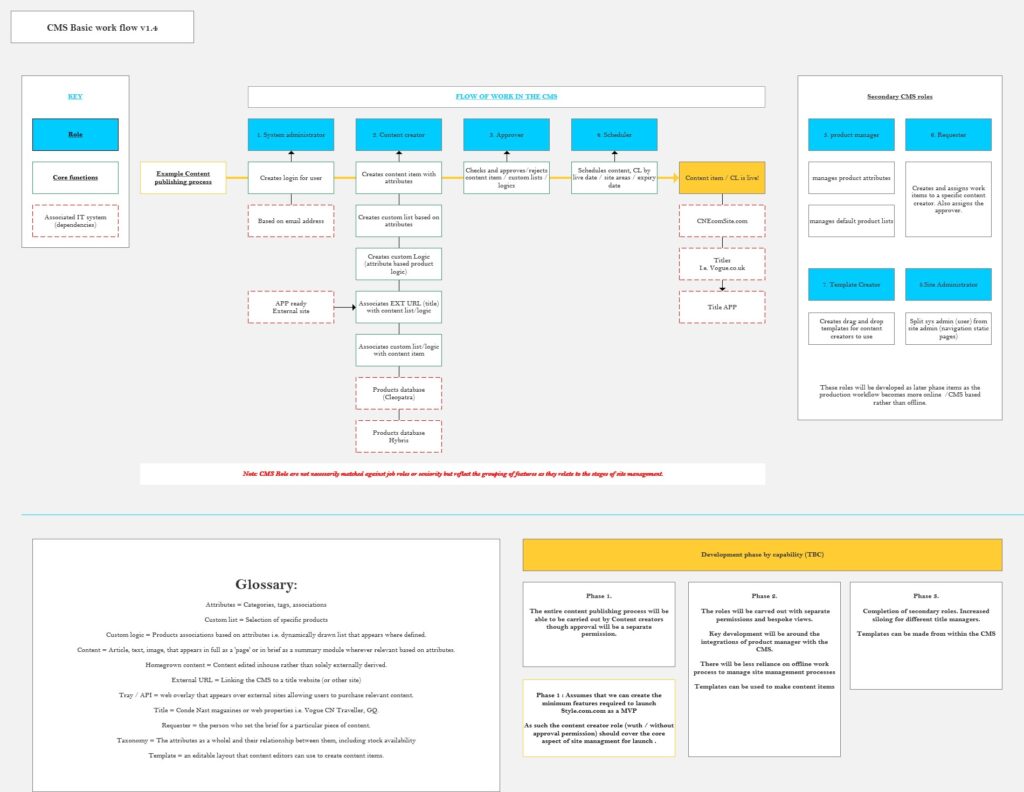
With the ‘as’-is’ editorial journey mapped I came up with a simplified and refined ‘golden path’ which made it quicker to curate product-look pages.
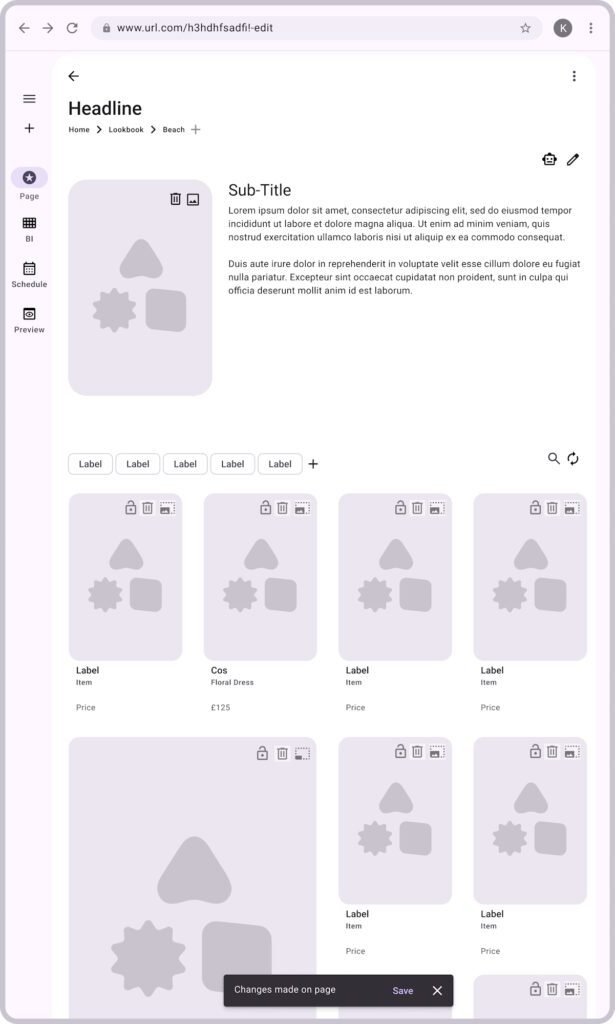
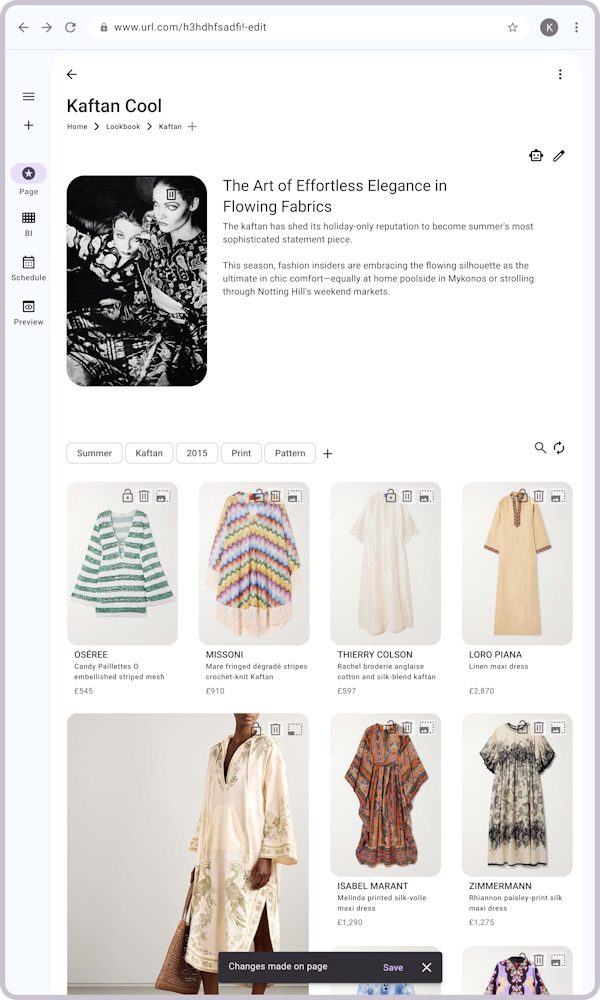
Mirroring the publication layout process for page creation a drag and drop UI was found to be the most intuitive.
My activities & outputs
Golden path user journeys and gap analysis, user archetypes, role definition, departmental need definition, technical ecosystem map, content ecosystem map, skeleton IA, problem definition statement, research response matrix (hi-lo severity, hi-lo importance) and design mood-board and workshops to validate analysis with users and stakeholders.


Solutions
“Creating an interface that learns from Editorial Experts”
With a list of user journeys required I started to ideate solutions around creating a WYSIWYG experience with tools available to tweak related product placements. Text inputs such as an article (e.g. houndstooth looks for winter) or photo (e.g. get the James Dean look) could be used as a prompt for the MLS to create the page.
The core idea was to capture the decisions editors made in creating a layout as discreet business logic statements, training the MLS to create pages. With this starting list of parameters the system would learn from the choices editors made as they tailored the MLS suggestions using the visual UI.
The business ideal was that editors could speed through scheduling and approving BAU pages generated from flagged product focused CN print content (managed by the CN print CMS, Adobe EM) giving them more time to craft bespoke creative layouts.
My activities & outputs
Solution ideation workshops, wireframes, prototypes, user testing of solution flows, user testing of page layout, delivery workshops with technical teams, liaise with global brand leads on design, design library integration, interaction UI design, cross-departmental review, risks and issues log, alpha and beta user group definition, senior stakeholder presentation and strategic delivery sessions.




Realisation
“An interface that allows editorial curation like a Vogue spread but generated by ML automation”




With a workable prototype we were able to iterate the prototype with editors ready for development. Having liaised with the tech team throughout the process (including partners like Google’s DeepMind) to ensure that the CMS would be futureproofed and ready for innovations in AI and MLS.
From a computational perspective the MLS reads the editors’ creative choices as relational and quantitative, and then prioritise that business rule in terms of customer activity and transaction history. A development which took MLS into areas previously considered aesthetic. A marriage of judgement and data that gave us the best of both worlds. Data that could be felt and aesthetics that could be replicated in adaptive ways to remain fresh.
Heady thoughts in 2015. Still relevant in 2025
My activities & outputs
Pilot strategy and delivery planning, stakeholder presentation, pilot and phase 1 launch agreement.